Webentwicklung – Alles was du wissen musst
Homepages, Online-Shops, soziale Netzwerke, Portale, Streaming-Dienste oder Web-Apps vereinen alle das Thema Webentwicklung. Sie brauchen nämlich alle eine gut funktionierende und interaktive Website. Denn diese ist ausschlaggebend dafür, ob Nutzer* ein Produkt wahrnehmen. Häufig verschwinden Websites leider einfach in den Weiten des Internets. Um dies zu verhindern, stellt die Webentwicklung die Bedürfnisse des Endverbrauchers in den Vordergrund und maximiert gleichzeitig die Businesserfolge der jeweiligen Unternehmen.
Inhaltsverzeichnis
- Was ist Webentwicklung?
- Wie funktioniert Webentwicklung?
- Aufbau einer Website
- Was kostet eine Webentwicklung?
- Was macht ein Webentwickler?
- Wo arbeitet ein Webentwickler?
- Worauf kann man sich als Webentwickler spezialisieren?
- Was verdient ein Webentwickler?
- Technische Grundlagen der Webentwicklung
- Wireframes, Roadmaps, CMS, HTML, CSS, JavaScript, PHP
- Aktuelle Jobs in der Webentwicklung
Was ist Webentwicklung?
Webentwicklung (auch Web-Programmierung genannt) bezeichnet das Entwerfen und Implementieren von Websites und Anwendungen für das World Wide Web. Der Fokus liegt dabei unter anderem auf Hypermedia Darstellungen, Design und Architektur. Aber auch Weiterentwicklungen, Wartung und die Implementierung von Erweiterungen stehen im Fokus. Beispielsweise bei sogenannten Web-Apps.
Hypermedia Darstellungen sind Medien wie Texte, Grafiken, Audio oder Video. Diese sind jedoch nichtlinear (nicht in vorgegebener Reihenfolge) und über Hyperlinks miteinander verbunden sind.
Die Digitalisierung und der rasante Wandel von Medien und Darstellungen im Internet sorgen dafür, dass auch Webentwickler oder IT Freelancer sich stetig weiter entwickeln müssen. Die ursprüngliche Informationsplattform ist seit den 1990er Jahren immer mehr zum Unterhaltungsmedium geworden. Daher stehen nun interaktive Websites mit ansprechendem Design und dynamischen Inhalten statt schmuckloser Texte im Vordergrund.
Es reicht längst nicht mehr aus, eine Homepage nur mit passenden Informationen zu füllen. Eine Website muss vielseitig und interessant sein. Trotzdem darf sie den Verbraucher keineswegs überfordern. Einfache Bedienung und ein verständliches Interface sind dabei von besonderer Bedeutung.
Das macht gute Web-Programmierung aus:
- Interaktive Websites
- Ansprechendes Design
- Dynamische Inhalte
- Auf User zugeschnitten
- Nutzerfreundlich
- Professionelles Webhosting
- Aktuelle Webstandards
Wie funktioniert Webentwicklung?
Web-Programmierung kann vieles bedeuten. Daher müssen die individuellen Anforderungen vom Webentwickler geplant und technisch umgesetzt werden. Aufgrund der vielen verschiedenen Arten von Websites gibt es genauso viele Möglichkeiten, diese umzusetzen. Im folgenden Abschnitt erfährst du alles was du wissen musst über den Aufbau einer Website, den Prozess der Entwicklung für das Web sowie die Kosten der Entwicklung einer Webanwendung durch eine Webentwicklungsagentur.
Aufbau einer Website
Die Grundlage für jede Website ist ein Speicherpatz auf einem Server. Sogenannte Webhosts sind spezialisierte Internetdienstleister und bieten diesen Speicherplatz meist in einem Komplettpaket an. Sie beinhalten Serverleistungen wie RAM, eine eigene Domain, Datenbanken und die nötigen Werkzeuge für die Webentwicklung.
Überblick der wichtigsten Elemente einer Website:
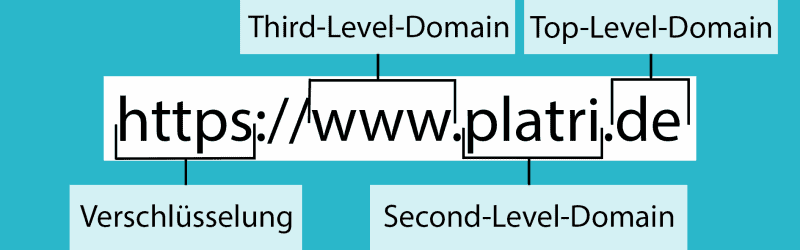
- Domain: Die Domain ist ein einzigartiger und eindeutiger Name für die Website. Sie besteht aus einer Top-Level-Domain (z. B. de), einem frei wählbaren Domain-Namen (der Second-Level-Domain) und fakultativen Subdomains.

- Webspace: Webspace ist ein Speicherkontigent für HTML-Dokumente, Stylesheets, Bilder, Videos oder Datenbanken. Sie werden dort für Abrufe aus dem Internet bereitgestellt.
- Datenbank: Wenn Websites bei jedem Seitenaufruf generiert werden sollen, nutzen Webentwickler meistens relationale Datenbanken zur Datenverarbeitung. Dabei werden Informationen als Datensätze in Tabellen strukturiert. Durch IDs werden die anschließend mit anderen Datensätzen in Beziehung gesetzt.
- Webserver: Für kleine Unternehmen bietet sich das Shared Hosting an. Bei diesem Hosting-Modell teilen sich mehrere Kunden-Domains gemeinsame Server-Ressourcen. Größere Projekte oder Unternehmen kriegen dadurch meist extra Hardwarekomponenten zugesprochen.
Häufig wird das Wort Entwickler mit Programmierer assoziiert. Obwohl das Programmieren ein großer Teil der Entwicklung ist, gehören jedoch noch viel mehr Aspekte dazu.

So entsteht eine professionelle Webanwendung:
- Analyse der Anforderungen: Webentwickler und Kunden setzen sich mit den Zielen und Anforderungen des Projekts auseinander. Diese werden hinsichtlich Möglichkeiten und Umsetzungen besprochen.
- Planung: Wichtig für einen durchgeplanten Ablauf sind Kosten- & Zeitpläne. So lassen sich die Rahmenbedingungen des Projektes einschätzen. Dabei schauen Web Developer immer, welche Frameworks, Sprachen und Datenbanken die richtigen für das Projekt sind. Anschließend erstellen die Programmierer Mock-ups und Prototypen. Sie beginnen also mit der ersten grafischen Gestaltung der Benutzeroberfläche. Diese werden wiederum mit dem Kunden besprochen und angepasst.
- Front- & Backend Entwicklung: Im Frontend werden nutzerfreundliche Benutzeroberflächen sowie ansprechende Designs entwickelt. Im Backend kümmern sich Developer und Programmierer um die Codestruktur z.B. mit Angular.
- Methoden & Entwicklungsansätze: Es gibt die unterschiedlichsten technischen Grundlagen und Methoden. Zum Beispiel Kanban oder Scrum. Damit kann man die Entwicklung flexibel ausführen.
- Abnahme & Support: Nach der Fertigstellung der Webanwendung wird diese getestet. So kann der Kunde sie im Anschluss abnehmen. Die Arbeit des Web-Programmierers ist in vielen Fällen jedoch noch nicht vorbei. Die Dienstleistungen Wartung, Service und Support gehen auch nach der Fertigstellung der Webanwendung weiter.
Was kostet eine Webentwicklung?
Ob Onlineshop, Web App oder Webservice. Die Kosten der Entwicklung und Programmierung können stark variieren. Je nach technischem Aufwand kostet eine Webentwicklung in der Regel 2.500-10.000 Euro. Größere Projekten können auch 50.000-100.000 Euro kosten, da für die Umsetzung durch Webentwicklung Agenturen ganze Teams aus Entwicklern, Projektmanagern und Designern notwendig sind.
Wir besprechen die Kosten gerne mit Dir in einem kostenlosen Erstgespräch.

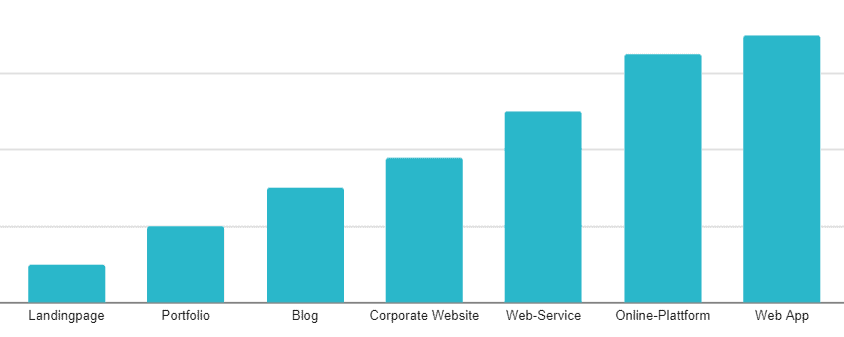
Diese Tabelle zeigt den Schwierigkeitsgrad der Herstellung von den einzelnen Webanwendungen. Die Kosten stehen im engen Zusammenhang mit dem Schwierigkeitsgrad.
Was macht ein Webentwickler?
Ein Webentwickler muss vieles mitbringen. Dabei reicht es nicht nur aus, die technischen Grundlagen beherrschen und programmieren zu können. Denn das Programmieren ist nur ein kleiner Teil des Prozesses der Prgrammierung.
Welche Aufgaben ein Web-Developer bzw. Web-Engineer am Ende übernimmt kommt ganz auf die Größe des Unternehmens an. Je größer das Unternehmen desto spezifischer die Aufgabenaufteilung. Full-Stack-Entwickler haben beispielsweise Kompetenzen in Beratung, Projektmanagement und Konzeption. Außerdem im Bereich Programmierung, Webdesgin, Content-Management, Hosting, Monitoring und Wartung.
Webentwickler sind für die Erstellung und Pflege von Websites verantwortlich. Sie verwenden verschiedene Programmiersprachen, um Websites zu erstellen, und müssen sich ständig mit neuen Technologien und Entwicklungen auf dem Laufenden halten. Entwickler müssen in der Lage sein, komplexe Probleme zu lösen, und sollten ein gutes Auge für Details haben.
Wo arbeitet ein Webentwickler?
Webentwickler sind in der Regel an einem Arbeitsplatz tätig. Sie können in Unternehmen, Behörden oder Organisationen tätig sein oder können auch freiberuflich oder als Angestellte einer Webagentur arbeite. In einigen Fällen können Webentwickler auch in Heimarbeit tätig sein.
Worauf kann man sich als Webentwickler spezialisieren?
Webentwickler können sich auf viele verschiedene Bereiche spezialisieren. Einige Programmierer entscheiden sich dafür, sich auf die Frontend-Entwicklung zu konzentrieren und Webseiten und Anwendungen für Benutzer zu erstellen. Andere konzentrieren sich mehr auf die Backend-Entwicklung und arbeiten an der Infrastruktur einer Webseite oder Anwendung.
Es gibt auch Webentwickler, die sich auf die Entwicklung von Content Management Systemen (CMS) spezialisieren. Diese Entwickler erstellen Software, mit der Nutzer Inhalte einfach verwalten und bearbeiten können. Weiterbildung ist für Webentwickler sehr wichtig, da die Technologien sich ständig weiterentwickeln. Um Erfolg zu haben, müssen Entwickler ihr Wissen ständig auffrischen und erweitern.
Was verdient ein Webentwickler?
Das Gehalt eines Webentwicklers ist abhängig von seiner Qualifikation und Erfahrung. In der Regel liegt das Gehalt zwischen 30.000 und 80.000 Euro brutto pro Jahr. Je nach Unternehmen können Boni und andere Zusatzleistungen hinzukommen.
Hier erfährst du mehr über das Gehalt eines IT Spezialisten.
Technische Grundlagen der Webentwicklung
Individuell programmierte Webanwendungen müssen verschiedenste technische Anforderungen erfüllen. Somit müssen Webentwickler oder Webentwicklung Agenturen in der Lage sein, die wichtigen Technologien und Programmiersprachen zu beherrschen. In diesem schnelllebigen und vielfältigen Feld der Informatik ist es wichtig, einen Überblick über die aktuellen technischen Grundlagen zu haben.
Die Möglichkeiten, um eine Website zu erstellen, reichen von der einfachen und intuitiven Web-App über flexible Content-Management-Systeme (CMS), bis hin zum selbst geschriebenen Quellcode. So oder so sollte jeder Entwickler diese Begriffe kennen:
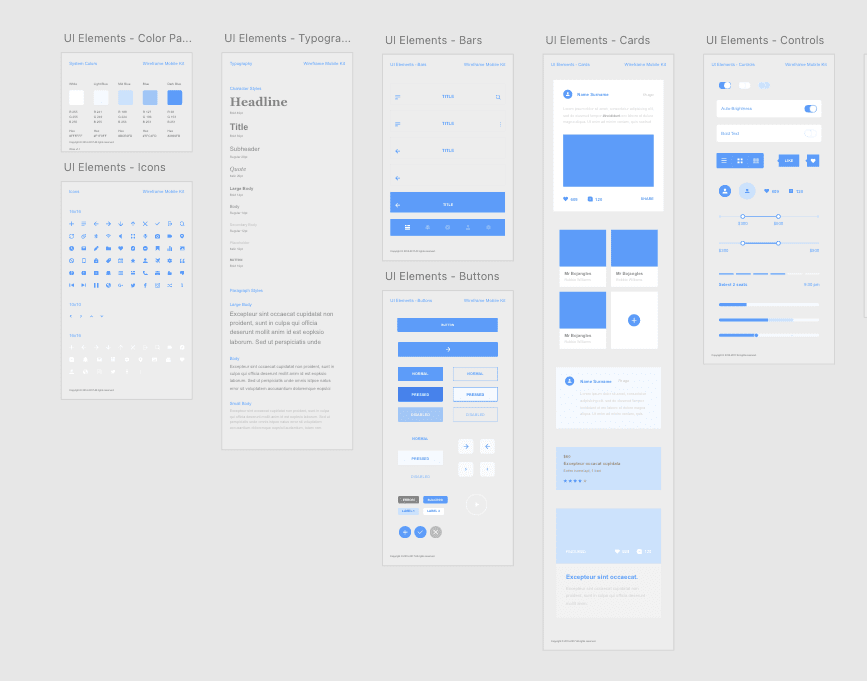
Wireframes/Roadmaps
Wireframes und Roadmaps sind Tools für die Konzeptionierung. Wireframes sind visuelle Leitfäden für Websites, die ein Schema festlegen. Roadmaps sind das Äquivalent für die App-Entwicklung. Für die Erstellung von Wireframes wird beispielsweise Adobe XD verwendet.

CMS
Content-Management-Systeme können durch ihr benutzerdefiniertes Interface bei der Websiteerstellung helfen. Du benötigst keine tiefgründigere Kenntnis von Programmiersprachen. Es handelt sich dabei um eine Software, mit der Webinhalte bearbeitet und veröffentlicht werden können. Auch ohne Programmierkenntnisse und über eine grafische Benutzeroberfläche. Dazu gehören beispielsweise Texte oder Multimedia-Elemente. Bekannte Content-Management-Systeme sind beispielsweise WordPress, Shopify oder Squarespace.
HTML
HTML ist eine Auszeichnungssprache und keine Programmiersprache. Sie umfasst nicht die Gestaltung oder Logik, sondern nur Inhalt und Struktur. HTML legt fest, an welcher Stelle welche Inhalte im Browser dargestellt werden. Tags und Attribute stellen die semantischen Strukturierungen digitaler Inhalte dar. Sie kann Textabschnitte, Überschriften, Grafiken oder Hyperlinks definieren.

CSS
CSS (Cascading Style Sheets) ist eine Gestaltungssprache, die für das Layout und Design verantwortlich ist. Damit werden HTML Dokumente formatiert und bearbeitet.
JavaScript
JavaScript ist eine Programmiersprache, mit der das Verhalten der Website verändert werden kann. Damit verleiht man einer Website Komplexität und Interaktivität mit dem Anwender. Statische HTML Websites kriegen somit dynamische Inhalte und ein erweitertes Grundgerüst.

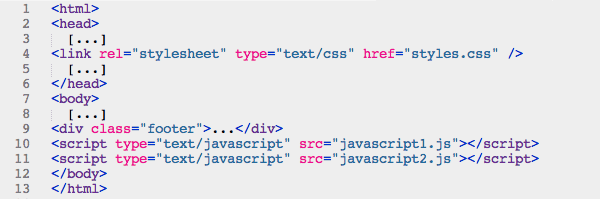
Hier eine Beispielanwendung von HTML, CSS und JavaScript.
PHP
PHP-Entwickler machen mit der Skriptsprache dynamische Websites möglich. Dynamische Websites werden erst bei der Anforderung durch einen Webbrowser generiert, während statische Websites auf dem Webserver liegen. Dort warten sie auf einen Abruf.
Aktuelle Jobs in der Webentwicklung
Starte jetzt deine Karriere als Webentwickler/-in! Wir finden für dich die passende Stelle. Schaue dir unsere offenen Stellenangebote an oder melde dich ganz einfach über unser Bewerberformular. Wir kümmern uns um den Rest. Dein Vorteil: Das Ganze ist bequem und für dich komplett kostenlos.

Haben Sie weitere Fragen zu Webentwicklung?
Sie können uns von Montag bis Freitag zwischen 9:00 Uhr und 17:30 Uhr erreichen. Wir freuen uns darauf, von Ihnen zu hören!
info@platri.de
Telefon
0234 497 014 47
Haben Sie noch weitere Fragen zu unserem Beitrag, zu diesem Thema oder zu App Entwicklungskosten bei Platri IT? Dann melden Sie sich gerne bei uns. Falls Sie sich für einen Job bei Platri IT interessieren, freuen wir uns über Ihren Besuch auf unserem Karriere-Portal. Wir freuen uns auf Ihre Nachricht!